どうも、こっこです。
今回は当ブログでも使用しているWordpressテーマ「JIN」からのリンクでTwitterつぶやきをしたときに、うまくカード化されない問題が起きてしまい、その原因究明から解決方法までを紹介します。
結論、プラグインが邪魔をしているのが原因で、設定を変えるだけでだいぶキレイにカード化してつぶやきしてくれるようになりました。
目次
問題が起きているときの状態
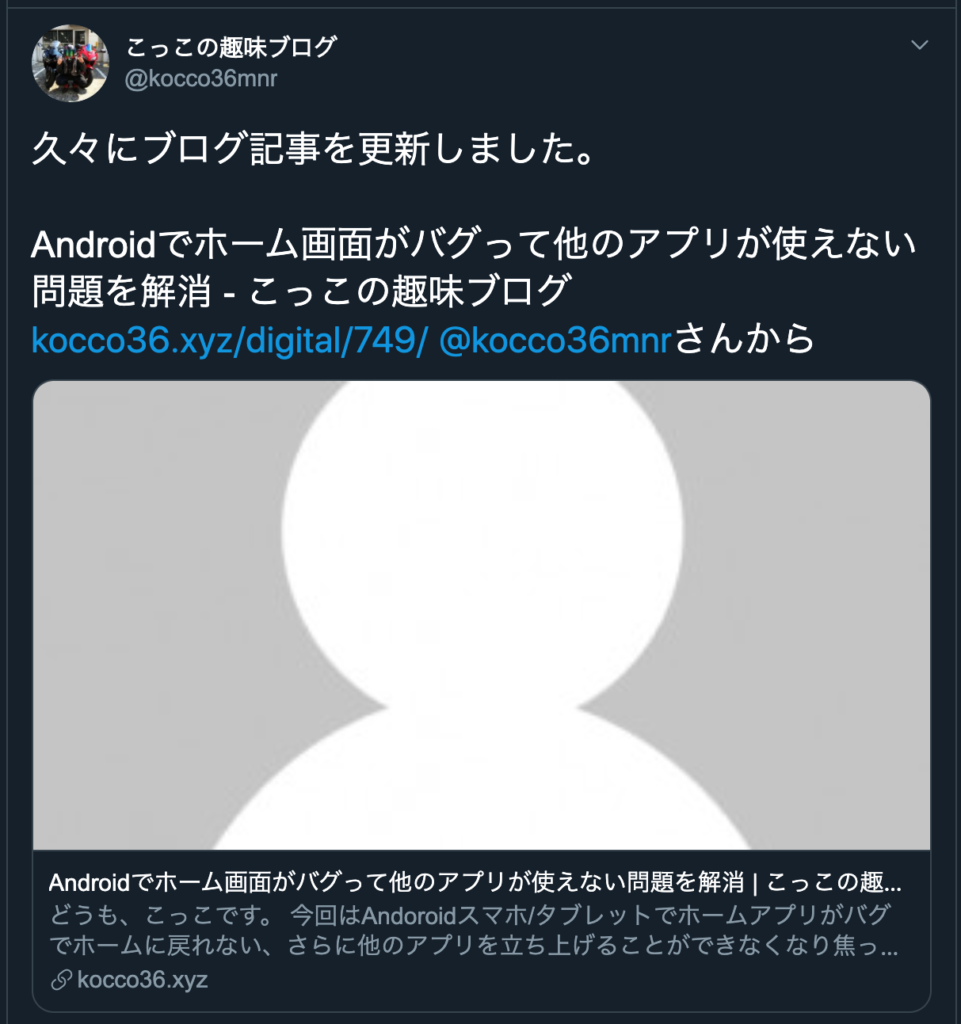
前回の「Androidでホームに戻れないバグの解消」の記事を投稿し終わったあとに、投稿完了した旨をTwitterにつぶやきしました。

以前からこのブログの記事のリンクをTwitterに投稿しようとすると、カード化はされるものの、この人型の画像が出てしまいなんの記事なのか全く伝わらない。むしろ怪しい…。
今後もしも自分で宣伝をする以外にも、他の閲覧者が「この記事いいな」と思って拡散してくれるかもしれないことを考慮に入れて、どうにか解決したいなと思っていたところでした。
Twitterカード化とは?
そもそもどういう仕組みでこのカード化というものでTwitter上に表示されるかを説明しましょう。
Twitterカードとは、つぶやき内にURLが挿入されたつぶやきを投稿する際にその記事やリンク先のアイキャッチ画像やサムネイルを表示してくれる機能になります。
文字とリンクだけのつぶやきに、アイキャッチ画像を見せることによりなんの記事なのかを視覚的に訴えることでデザイン性の向上とアクセス数を確保するときに使用されます。
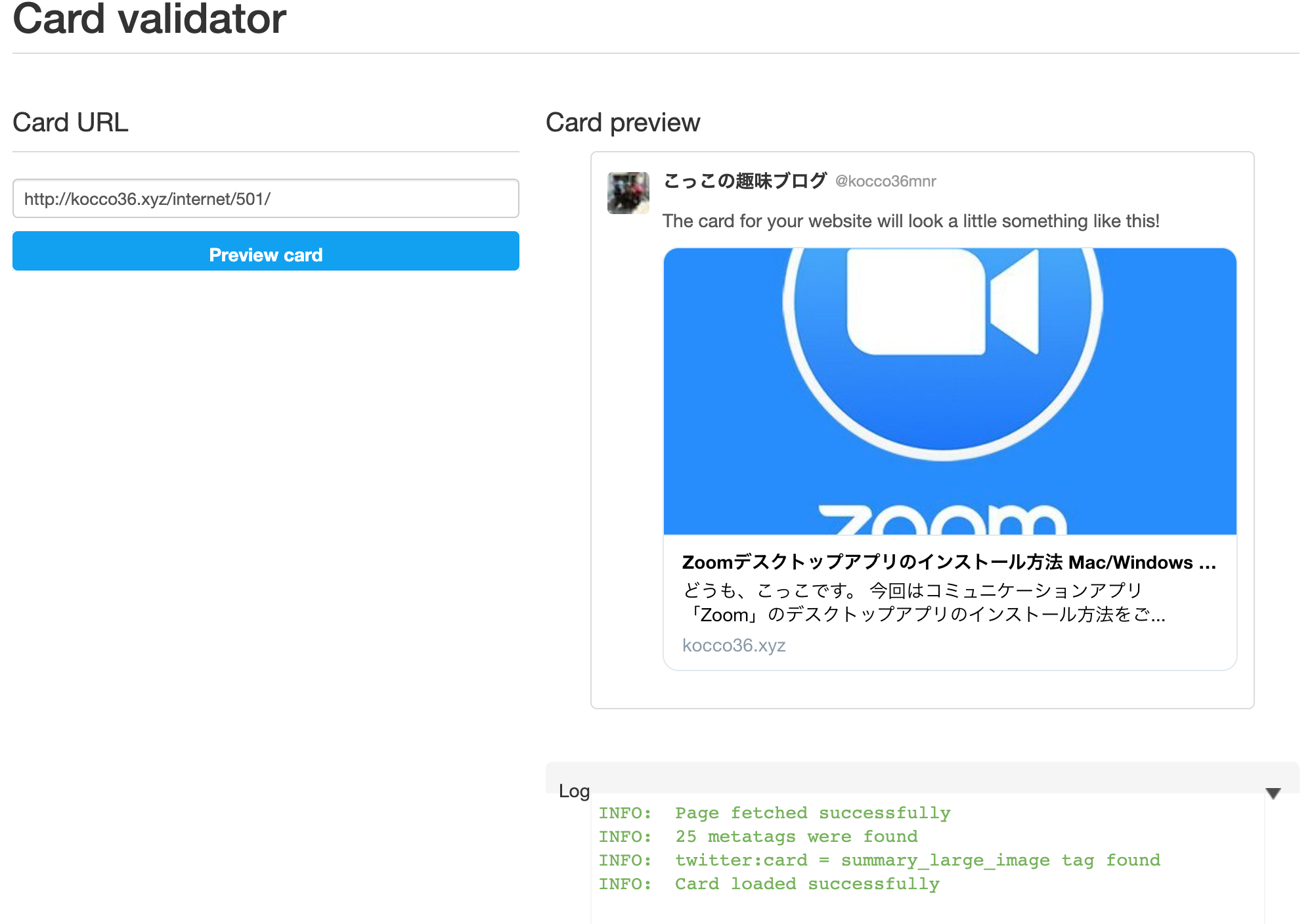
ブログ記事等のリンクがカード化されているかどうかを確認するにはこちらのサイトを使います。
https://cards-dev.twitter.com/validator/
こちらのページの「Card URL」にURLを入力することで右側に表示サンプルが出ます。

このように記事のアイキャッチ画像などが表示され、下のLogに「Card loaded successfully」と表示されていれば正常にカード化されています。
ここに表示されていない場合は、そもそもブログ側でのTwitterカード化の設定がされていないか間違っている可能性があります。
WordPressではテーマごと、プラグインごとに簡単に設定することができるように鳴っています。
JINのカスタマイズを確認する
さて、Wordpressテーマ「JIN」ではそのTwitterカード化をかんたんに設定することができます。
まずは「カスタマイズ」を開き、「SNS設定(OGP)」を選択しましょう。

トップページのOGP画像を設定
トップページのリンクをTwitterでつぶやく際のカード画像を設定します。
特に画像指定がない場合はヘッダー画像が使用されます。
Twitterのユーザー名を入力
「Twitterのユーザー名」にはブログ運営者であるあなたのTwitterアカウントのIDを@付きで入力しましょう。
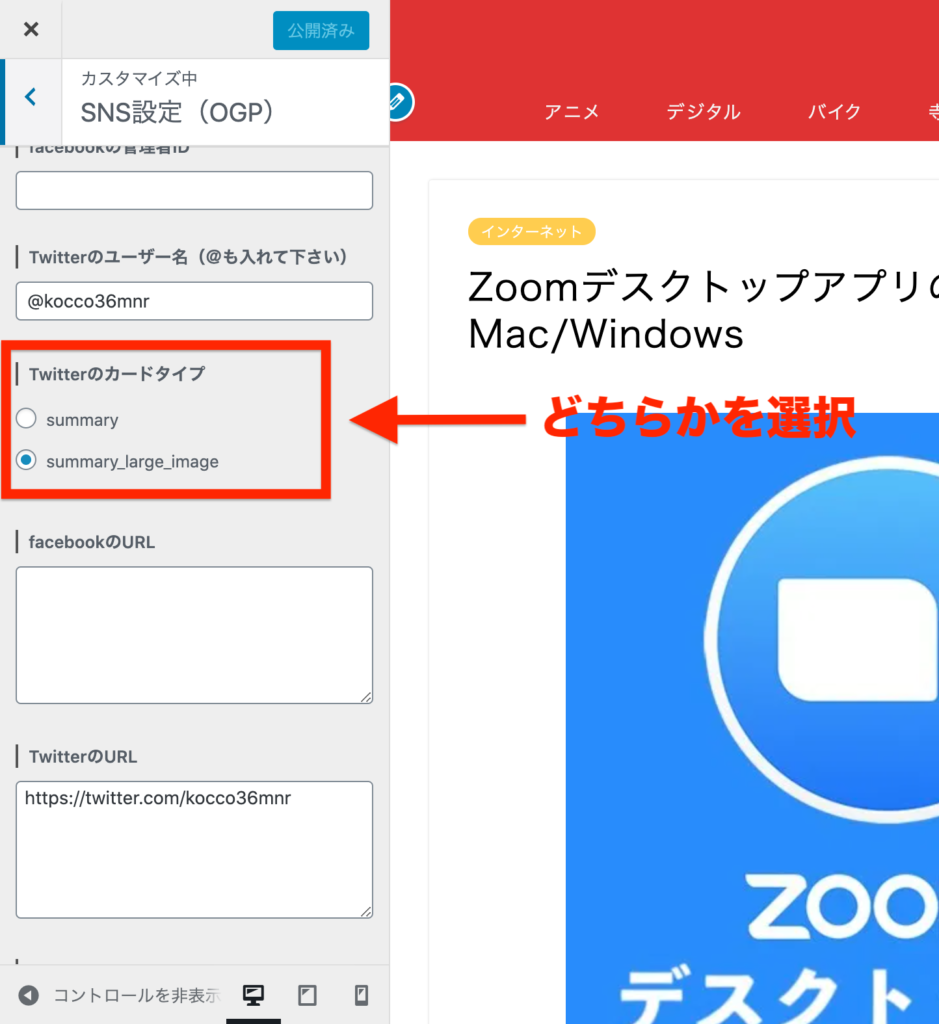
Twitterのカードタイプを選択
「Twitterのカードタイプ」では
- summary
- summary large image
のどちらかを選択します。

記事のアイキャッチ画像をわかりやすく表示させたい場合は「summary large image」を選択しておきましょう。
それ以外の項目も入力しておく
それ以外の入力できる項目にはすべて入力しておきましょう。見せたくないSNSアカウントは入力不要です。
- Youtube
- LINE
- お問い合わせ
お問い合わせには「Contact Form 7」などで作成されたお問い合わせフォームのリンクを載せておくと良いでしょう。
こちらのSNSのURLに関してはブログ上に宣伝として表示するだけで、今回のカード化には全く関係ありません。
他のTwitterカード化設定を確認
ここまでJINのカスタマイズにて設定を行ったにも関わらず、数日経ってもやはり人型のマークのラージサイズのカードが表示されていて、アイキャッチ画像としてカードが表示されないままでした。
他にも同じ問題を抱えている人がいないかググってみても、やはりJINの設定方法を紹介しているだけで問題解決はできませんでした。
待っていても埒が明かないので自分のWordpressの中をすべて確認して回ったところ、一つだけ他にもTwitterカードの設定をしているプラグインがありました。
それが「All in One SEO Pack」。
All in One SEO Packの設定を変更する
WordPressダッシュボードから「All in one SEO Pack」→「ソーシャルメディア」を選択します。
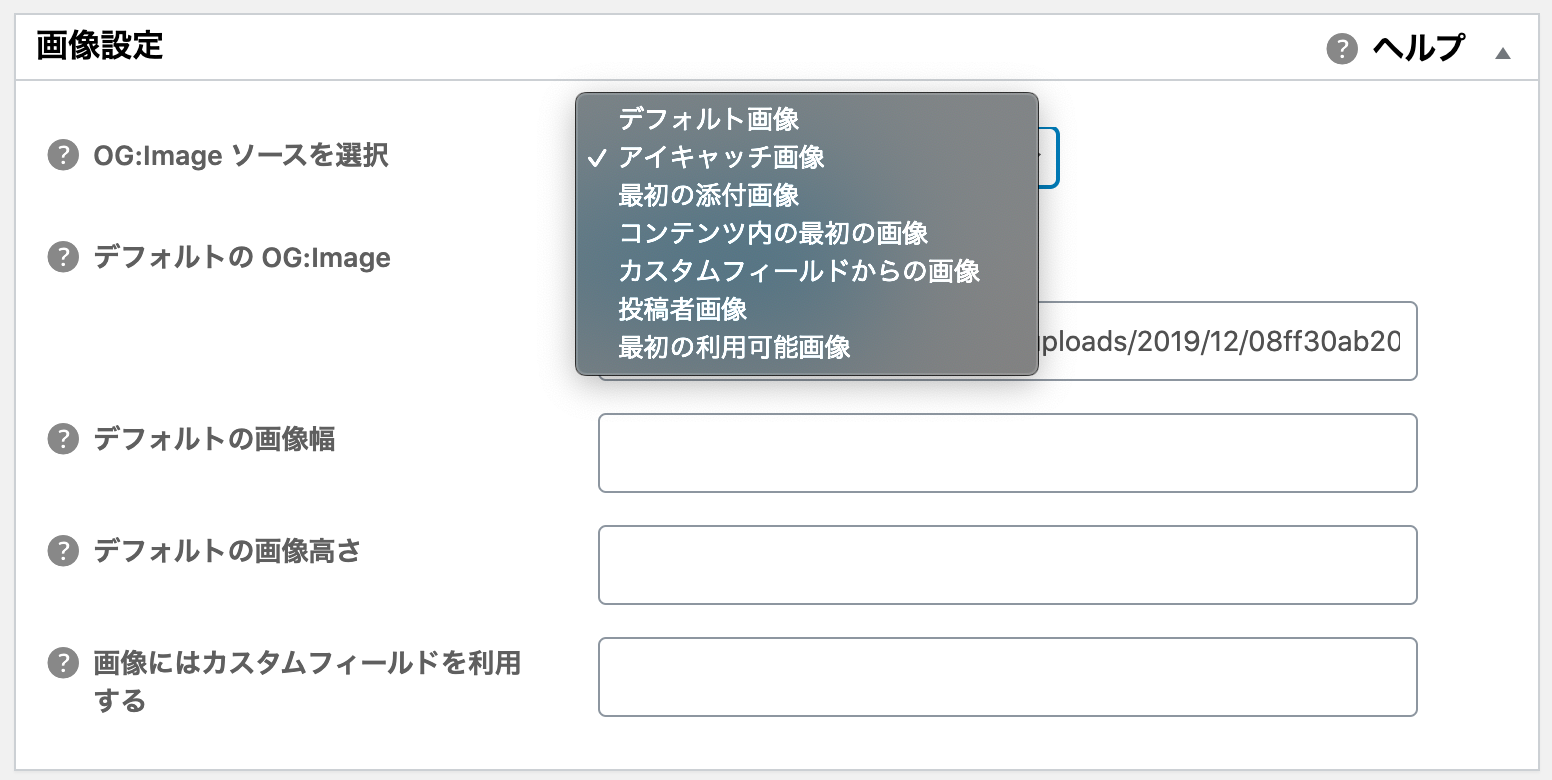
画像設定
「ソーシャルメディア」にくると「画像設定」という設定箇所があります。こちらの「OG:Imageソースを選択」をクリックするとプルダウンメニューで設定する画像が表示されます。

ここのプルダウンメニューが「投稿者画像」になっているから人型のマークになっていたのです!
まずはここのプルダウンで「アイキャッチ画像」を選択しましょう。
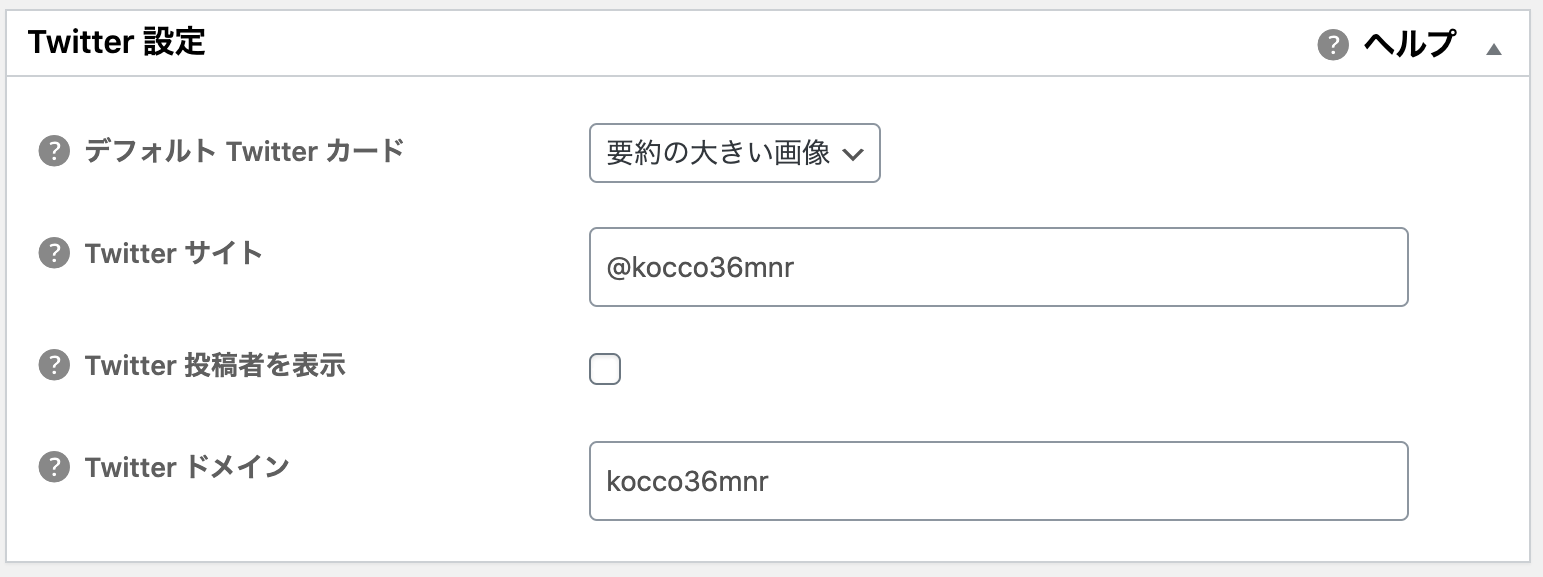
Twitter設定
次にページをスクロールして「Twitter設定」をご確認ください。

「デフォルトTwitterカード」では「要約の大きい画像」を選択することでラージカードが表示されます。「要約」だけのものを選択するとスモールサイズのカードが表示されます。なんか無理やり日本語翻訳した感じですね。
「画像設定」にて「アイキャッチ画像」を選択、「Twitter設定」にて「要約の大きい画像」を選択したらページ最下部の「設定を更新」をクリックして保存しましょう。
反映には時間がかかる
設定を保存したからといってすぐに反映されるわけではありません。時間をおいてから再度Twitterカード確認ページにて確認をしてみましょう。
私の場合は6時間程度おいてから再度確認したところしっかりと反映されていました。

まとめ
いかがだったでしょうか。
今回はTwiterカード設定で反映されない問題を解決した記事で、プラグイン1個の設定が原因でしばらくイライラしていました。Wordpressってプラグインでもテーマでも設定がたくさんあるからなかなか難しいですよね。
ただ1度でもしっかり設定できれば今後すべてのつぶやきでカードとして表示されるようになるので、Wordpressで投稿している人は是非設定をしておきましょう。
ではまた!